In parallel with the work on the showcase site, I have been getting up to speed with the functionality of RapidWeaver and exploring the themes available. Sticking with the Parallaxis theme for my portfolio and also possibly using it for the linking pages on the Showcase site, I have been looking at further effective layouts of both portfolio/agency sites and also sites using the parallaxis function.
Coal / Face is a digital agency in Newcastle and their site is a fine example of simple, modern layout with a nice use of texture, background patterns and minimal colour. They have some eye-catching additional touches using jQuery, to show off their flare without jarring with the functionality of the site. I like the dial in the footer particularly.
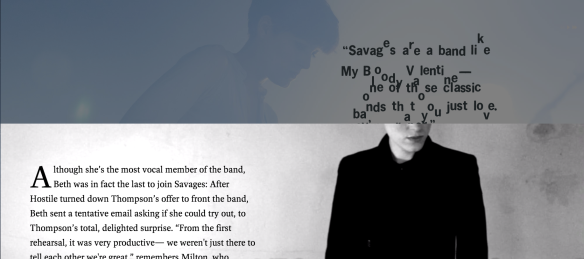
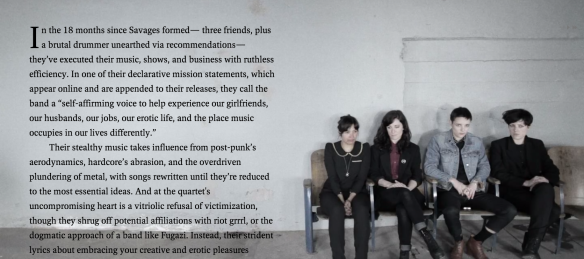
I have also been inspired by the forward thinking design on Pitchfork’s website which is utilizing very advanced programming to showcase some its features such as key interviews and their Advance service. The current interview with Savages is presented in a stunning format with awe-inspiring parallax scrolling, unusual typography effects, with letters appearing to fall away when scrolling, use of full screen video, all combined with clean typography. I wonder if this style of presentation may be the way more and websites choose to present certain features.